App builders want to focus on cross-platform apps, hybrid apps. However, the market for android and iOS apps is expanding. build mobile applicationThus, mobile developers want app development tools that can optimize the process of developing apps. It is important to know some of the best free mobile app development frameworks.
To develop games for Android or complex mobile app development with integration of cloud development tools including Java oriented SDK and ADT (Android Development Tools) plugin for Eclipse Android native applications are required.
Most mobile applications are simpler due to limited budgets and tight deadlines, as well as support for Android and iOS. Thus, for web application developers that make the mobile version, multiple platform mobile application frameworks are the best option.
Mobile frameworks allow the creation of performance and native-like features. However, it sticks to a basic development approach in which you have to write once and run the application anywhere.
Framework for mobile application development has certain requirements. They must support HTML5 or JavaScript. Most of them support both and CSS. Correspondingly, they must be open source and offer some version of a free application. However, the requirement does not include some open source packages like Xamarin and Trigger.IO.
5 frameworks below are ‘write once, run anywhere’ programs like jQuery Mobile, which is lighter, and other products similar to native applications. Thus, make it easy to port code or reuse between iOS and Android. However, most application developers do not require large-scale cross-platform support.
Mobile Applications and Device Platforms
Mobile application development refers to the process of creating software applications designed to run on mobile devices. Typically, these mobile apps require a network connection to interact with remote computing resources. The mobile development process involves several key steps, including creating installable software bundles (such as code, binaries, and assets), implementing backend services like data access through APIs, and conducting thorough testing on target devices.
In the contemporary smartphone market, there are two dominant platforms: iOS from Apple Inc. and Android from Google. The iOS platform powers Apple’s widely-used iPhone smartphones, while Android is utilized by Google devices as well as a range of other OEMs that develop their own smartphones and smart devices.
While there are some similarities in mobile application development for these platforms, there are also notable differences. Developing mobile apps for iOS requires using Apple’s iOS software development kits (SDKs) and development tools, whereas developing for Android involves Google’s SDK and toolchain. Apple’s iOS is exclusive to its own devices, while Google’s Android is available to other manufacturers, provided they include certain Google applications on their devices. By targeting both platforms, mobile application developers can reach hundreds of millions of devices, making it essential to understand both mobile programming environments to build mobile applications effectively.
Best Free Application Development Software
If you plan to develop apps without investing any money, using a mobile application framework can be a great choice. Many apps don’t require expert programming skills; even a novice can create one from scratch using the right tools.
the top 6 free best mobile app development tools. As an authority in the sector, he often provides guidance on developing mobile apps, leading him to compile this valuable list.
You’ll discover which free tools, including the Angular mobile framework and other notable frameworks, are the mobile development apps,
and what unique features make them stand out software and mobile development. Additionally, you’ll learn about the app’s global position, user count, and the most popular countries for mobile app use.
| Framework | Global Ranking |
|---|---|
| Flutter | 19,983 |
| Apache Cordova | 1,673,476 |
| Buildfire | #184,890 |
| Ionic Framework | 48,823 |
| Xamarin | 2,941,215 |
| Appcelerator | 6,464,276 |
How To Choose The Best Mobile App Development Framework?
1. Support Feature
Each device can support some of the specific features of your operating system. Thus, understanding the various platforms that support the kind of features you would like might be a great idea.
The support feature is important for the mobile app development framework.
2. The Risk Status
This remains an important tool for many mobile application developers’ consideration. Shopping for appropriate structures or officially supported induces a sense of risk on any device you may have. However, this is because you must be putting some layers of abstraction between the code running and the target platform.
3. Speed Considerations
This is, in fact, the main thing you should always think about when you are developing any application. However, the fastest running mostly comes from true native applications on any iOS or Java (Android). It is important to note that the speed difference is essential for most applications.
4. The Development Cost
Always worth thinking about any experience you may already have or knowledge that can be easily accessed externally. It is crucial to evaluate and understand the type of expenses that may be incurred in developing any individual application with all available resources.
5 Best Free Mobile App Development Frameworks
The Ionic Framework is a comprehensive open-source SDK for developing hybrid mobile apps. It offers a powerful set of tools and services for creating hybrid mobile, desktop, and web applications. By leveraging progressive technologies and modern practices, Ionic uses web technologies such as CSS, HTML5, and SASS to streamline development.
As part of the best application development software, Ionic enables developers to build mobile applications using web technologies and distribute them through app stores as native applications. This is achieved through seamless integration with tools like Cordova or Capacitor, which enhance the capabilities of HTML web development for mobile platforms. This integration provides a unified and efficient solution for cross-platform development, aligning with the latest mobile application technology trends.
Additionally, while exploring options, consider the Angular mobile framework for its compatibility and advanced features that can further optimize your mobile app development experience.

Ionic uses Cordova and, more recently, plugins capacitor to access host operating system features such as camera, GPS, flashlight, etc. Users can build their applications. Thus, the applications can be customizable for Android, iOS, Windows, desktop (with electrons), or modern browsers.
Ionic allows construction and deployment wrapping around the apache Cordova construction tool or a capacitor with a line tool ‘ionic’ simplified command.
Ionizing includes moving parts, typography, interactive paradigms, and an extensible base theme.
Using Web components and custom components Ionic provides methods for interacting with them.
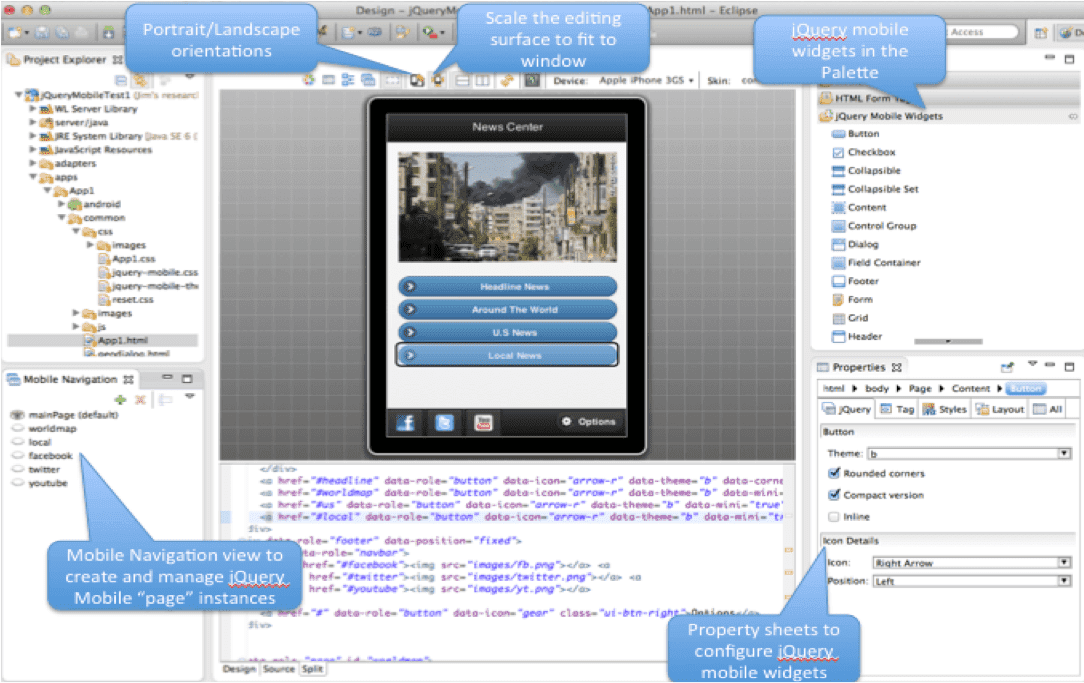
jQuery Mobile: App Framework
jQuery Mobile by jQuery Foundation is based on jQuery.
It’s an advanced lightweight framework but lacks many features offered in other packages.
It has a large user base. Its features include semantic markup, them able design, progressive enhancement, PhoneGap / Cordova support.
There is not much for native-like function and performance or an advanced user interface UI.

jQuery Mobile is a touch-optimized web framework (also known as a mobile frame), more specifically a JavaScript library, developed by the jQuery team project.
The development focuses on creating a framework compatible with a wide variety of smartphones and tablet PCs. The jQuery Mobile framework is compatible with other mobile application frameworks and platforms like PhoneGap, Worklight, and more.
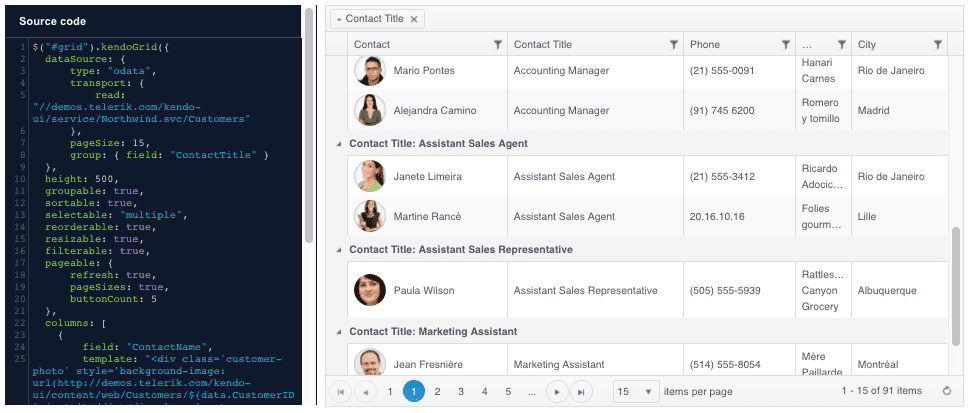
Kendo UI: Progressive & Faster Framework
This HTML5 jQuery JavaScript framework-based open source is a commercial version. Thus, it is favorable to companies that offer a wide range of user interface widgets and plugins.
Kendo UI is very popular because of its different themes, pre-construction design, and styling material. Correspondingly, it has a theme builder for custom themes also.
Other important features are angular and integration UI Bootstrap and performance optimizations.

With Kendo UI it is possible to create rich smart applications for any device having HTML5 and JavaScript browser or platform. Thus, it has beautiful themes to choose from.
These are ready to use and no need to do any coding. Most topics are popular Office 365, SAP Fiori, and materials design. There is a tool StyleBuilder that allows users to customize these ideas.
There are training sessions on its website with practical exercises to make learning easier, faster more effective.
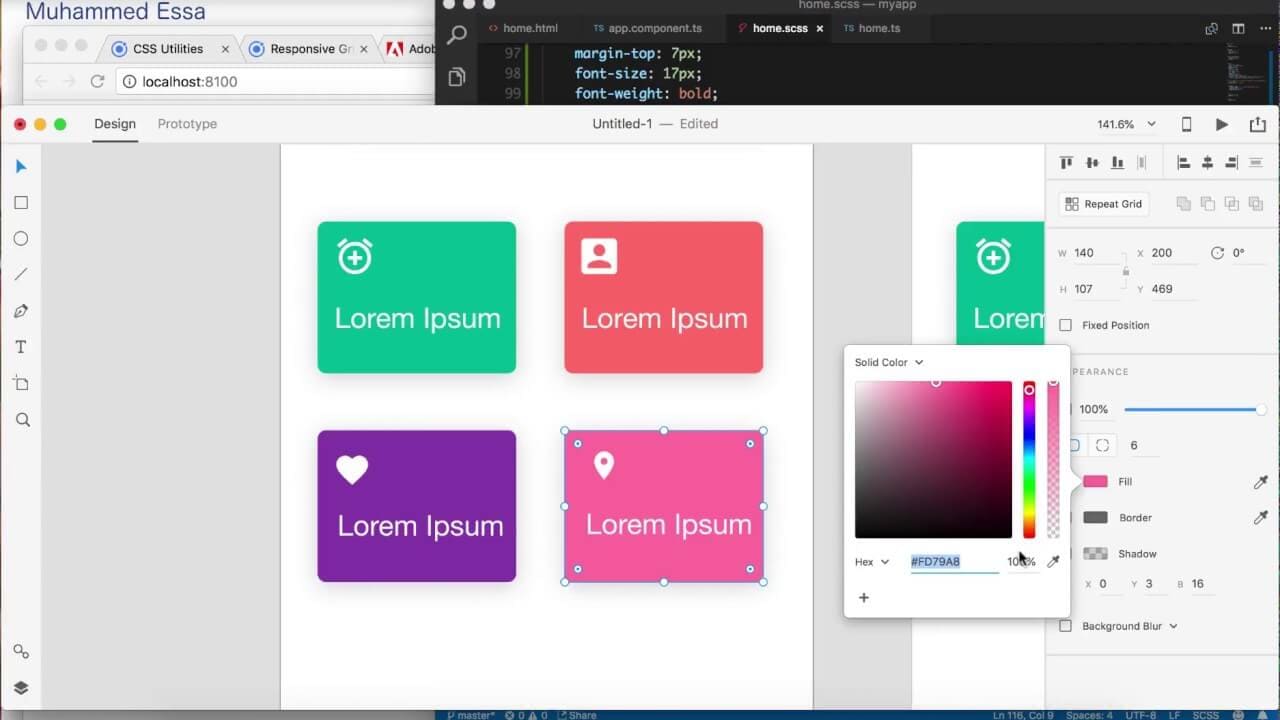
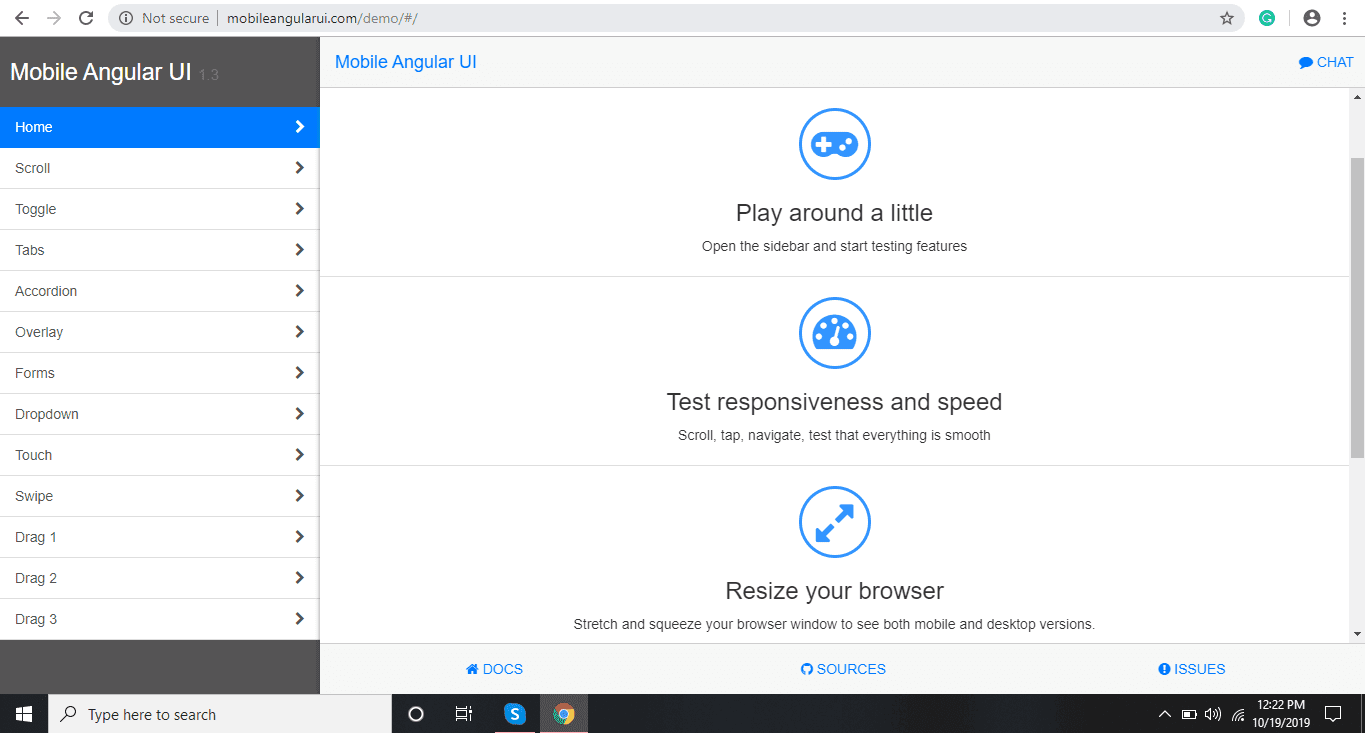
Mobile Angular UI: Best App UI frameworks
This is an open-source project that combines AngularJS with a modified version of the Bootstrap Twitter framework to create a mobile user interface. It retains the Bootstrap syntax for easier portability from web to mobile while incorporating Bootstrap components that were previously missing, such as overlays, switches, scroll areas, sidebars, and fixed-position navbars.
The Angular mobile framework enhances this setup by offering additional tools and libraries, including overthrow.js and fastclick.js, which improve functionality and performance. Original Bootstrap 3 is adjusted to separate media response queries into distinct files, and FontAwesome icons replace Glyphicons by default, making development easier and more enjoyable.
Overall, this combination highlights one of the best application development frameworks for creating robust and user-friendly mobile applications.

The Mobile Angular UI is designed to meet the development needs of the mobile user interface. Using this framework for mobile application development is easy for those who know twitter bootstrap and angular bootstrap.
An extension frame Bootstrap angular Mobile UI contains individual mobile components such as overlays, sidebars, switches, and scrollable areas. It is easy to convert a web application into a mobile version by adding a CSS file in this framework to make the app touch-sensitive and responsive.
Mobile frame angular to be very good for creating mobile applications. The angular user interface makes mobile development easy and convenient.
Onsen UI 2: Beautiful HTML5 Hybrid Mobile App Framework
Onsen is based on HTML and CSS. It works with Cordova and PhoneGap that are not already present.
You can also work with jQuery and angular. The program focuses on the development of user interfaces.
It is given a wide range of user interface components and web-based features such as views of two columns for the tabs (Design of material missing).
This framework is well documented. It is targeted at jQuery Mobile users looking for ease of use with more features, user interface functionality, and performance. Onsen is the fastest way to build an amazing hybrid and mobile web app.
Aerodynamic development has zero configuration time with popular technologies such as JS and HTML. No need to constantly update the SDK platform. All the necessary tools are in the cloud.

CLI (command-line tool) is powerful. The tools are integrated with application debugger remote and construction, live-recharge function, and many features of the cloud.
Animations in the user interface Onsen are a compatible wide range of devices, including devices of the lower end.
Onsen’s user interface apps are present in over 100 million mobile devices. In addition to it’s easy to learn to use UI components of Onsen. Packages of Onsen today are newer than that a few years ago.
In recent years, mobile frameworks have had a lot of benefits because of the frequent use of HTML5. Its components have greatly improved for better performance and functionality of the native applications.
Wrapped Up
Through the latest frameworks, it’s possible to apply modern user interface (UI) styles, such as Google’s Material Design. All frameworks offer specific features to help develop a powerful and user-friendly app.
When considering how much does it cost to design an app, choosing the right framework is crucial. Factors like complexity and required device functions will influence the overall cost. For instance, if you’re developing a game or an application with extensive device-specific features, opting for a native approach may be more suitable. However, if your mobile application is relatively simple, a multiplatform approach could save both time and money.
Our team of developers at Echoinnovate IT can assist you in selecting the right framework tailored to your needs. Contact us today to get expert advice and ensure your app development process is both efficient and cost-effective.
FAQs
What are the basic types of web frameworks?
Two types of web development frameworks for web applications are;
(1) Server-side web application framework – that makes it easy to write, manage and scale web applications.
(2) Client-side web application framework – that is an abstraction of how users will see your software/application.
Which front end framework should I use?
Front-end frameworks are the major blocks of any software development procedure. React is employed for building the user interface, chiefly when you require to build single-page apps. Angular increases the performance of browser-based apps by dynamically modernizing the contents in much less time since it implies two-way data binding.